WordPress jest systemem zarządzania treścią z dość rozbudowaną bazą wtyczek lub rozszerzeń, które ułatwiają budowanie własnych stron i sklepów internetowych. Jednym z popularnych rozwiązań do budowania struktury strony z panelu zarzadzania administratora jest właśnie WPBakery. Osoby odpowiedzialne za wtyczkę poszli dalej z uwagi na współprace z Envato Market i po sugestiach od społeczności zbudowali pełnoprawny builder do tworzenia całej strony internetowej opartej na WordPress. Nowy produkt nazwali Visual Composer i jest całkowicie dostępny poza Envato Market.
Builder WPBakery, czym jest i jak działa?
Popularność zyskał dzięki intuicyjnemu zarządzaniu treścią i do tego został stworzony. Łatwo można dzielić treść na kolumny i wiersze, decydować o rozmieszczeniu sekcji treści lub zdjęć. W pakiecie dostajemy sporo gotowych do edycji i wprowadzenia modułów, całkowicie odseparowanych od tych domyślnych bloków WordPressa.
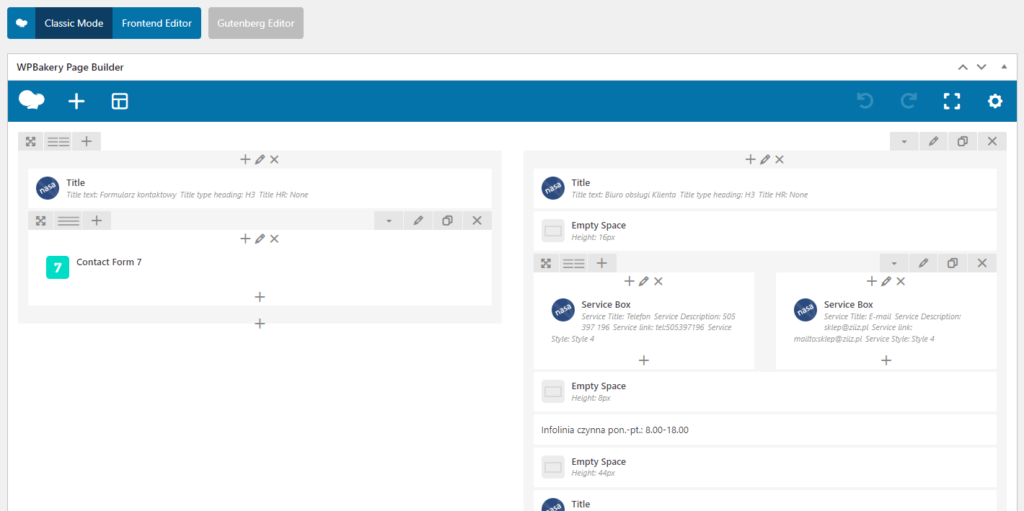
Po zalogowaniu do panelu administracyjnego i wejściu w edycję strony lub wpisu pojawią się nowe przyciski w edytorze, czy też builderze WPBakery. Po wybraniu backend editor pojawią się dostępne moduły i zmianie ulegnie widok dla uzupełniania treści.

Musze tutaj zaznaczyć, że nie ma darmowej wersji wtyczki, trzeba za nią zapłacić $56, co w przeliczeniu po obecnym kursie wynosi jakieś 249 zł. Dla swobody budowania własnej strony nie jest to jakiś wielki koszt. W pakiecie posiadamy aktualizacje wtyczki o nowe zmiany lub moduły, jak i rozbudowane sekcje gotowych szablonów podstron.
Jest też możliwość posiadania WPBakery bez licencji po zakupie gotowego motywu z Envato Market. Zakup danego motywu w którym, już jest użyta wtyczka WPBakery, umożliwia nam do niej dostęp bez licencji. Ja wybieram przeważnie motywy właśnie z tym builderem z uwagi na małe obciążenie strony i w miarę dobre wyniki w PageSpeed Insight. Wiemy, że standardy Google są obecnie bardzo ważne, choćby z punktu wyszukiwarki Google jak i samego użytkowania strony.
Największym plusem jest to, że wtyczka korzysta z shortcode, czyli budowania sekcji za pomocą domyślnej funkcjonalności WordPressa, renderowaniu kodu html w określony sposób. Dlaczego jest plusem, ponieważ możemy kopiować wypełniony shortcode między stronami i po prostu zadziała. Zabezpiecza to błędy przy przenoszeniu na inny serwer. Daje łatwość aktualizowania starych storn do najnowszych wersji wtyczek. Nie zaburza ekosystemu wordpress i nie wprowadza problemów z nowymi wersjami CMS.
W panelu można też zdefiniować odrębne style CSS dla konkretnej podstrony i zostaną wczytane tylko na tej konkretnej stornie. Innym dużym atutem są zapisane szablony sekcji lub nawet całych stron. Dla strony wpisu można zaplanować konkretny układ i potem go wgrywać z zapisanego szablonu do innego wpisu. Taki zabieg jest możliwy też dla podstron. Przyspiesza to pracę i zapewnia spójność stron dla konkretnego wyglądu. Programiści mogą definiować i renderować własne bloki, które potem mogą zostać wykorzystane z panelu do budowania unikalnych stron.
Zalety:
- Jest to jeden z najpopularniejszych builderów na rynku, co oznacza, że jest dobrze rozwijany i ma dużą społeczność.
- Umożliwia on budowanie stron bez kodowania, co czyni go dostępnym dla większości odbiorców.
- Posiada wiele gotowych szablonów i elementów, które można wykorzystać przy tworzeniu strony.
- Drag & drop, czyli przeciągnij i upuść element.
Wady:
- Builder WPBakery jest płatny, więc nie jest dostępny dla wszystkich.
- Może być trudny do obsługi dla osób, które nie są zaznajomione z technologiami webowymi.
Frontend builder visual composer
Visual Composer jak już wspomniałem wyżej powstał całkowicie od zera. Zbudowany jest za pomocą React. Posiada całkowicie osobną licencję i inny koszt względem WPBakery. Powstał po sporych prośbach społeczności i nie tylko, służy do zarządzania wyglądem treści jak i budowania strony. Pozwala na edycję i zarządzanie headerem i footerem strony. Budowanie ich od zera na gotowych sekcjach, czy też układach jest proste. Plusem jest to, że posiada ograniczoną wersje darmową, więc można sprawdzić, czy budowanie w tym builderze jest dla nas odpowiednie.
Po instalacji mamy do dyspozycji pełną bibliotekę gotowych templates, czyli motywów stron. Edytor pokazuje faktyczny podgląd na zmiany w czasie rzeczywistym, nie trzeba się przełączać na inną stronę. Do dyspozycji podczas edycji jest drzewko sekcji (Tree view mode), co przyspiesza kopiowanie i przesuwanie elementów.
Kolejnym plusem takiej edycji jest to, że został zaimplementowany auto lub też instant save, czyli nie utracimy zmian, gdy coś chcemy przesunąć, zmienić, nawet jak stracimy połączenie z internetem lub braknie prądu.
Frontend builder visual composer to narzędzie do projektowania stron internetowych. Jest ono dostępne w dwóch wersjach – darmowej i płatnej. Wersja darmowa jest ograniczona pod względem funkcji, natomiast wersja płatna jest bardziej rozbudowana i umożliwia lepszą integrację z innymi narzędziami oraz większą elastyczność.
Elastyczność i łatwość użytkowania to główne zalety. Pozwala on na szybkie i łatwe tworzenie stron internetowych, a także ich modyfikowanie bez konieczności pisania kodu. Jest to bardzo przydatne narzędzie dla osób, które nie posiadają wiedzy technicznej lub po prostu chcą szybko stworzyć stronę internetową.
Zalety :
- łatwy w obsłudze interfejs,
- bogata biblioteka elementów graficznych,
- możliwość dodawania własnych elementów,
- drag & drop, czyli przeciągnij i upuść element.
Wady:
- częste aktualizacje (co może być problematyczne dla niektórych użytkowników),
- spowalnia wczytywanie strony,
- łatwo nie trzymać spójności układu lub wyglądu.
Mimo zalet i wad obu wtyczek, warto się zastanowić czy faktycznie potrzebujemy tylko budować układ treści, czy jednak chcemy mieć pełną kontrolę nad całym szkieletem strony. Polecam pierw poszukać gotowych motywów, spełniających założone kryteria, bo może okazać się, że po zakupie w cenie będą oba te rozwiązania w wersji pro. A aktualizacje będą dostępne od autorów danego motywu.
Polecamy: